Example
A simple HTML table, with two rows and four table cells:
<tr>
<td>Cell A</td>
<td>Cell B</td>
</tr>
<tr>
<td>Cell C</td>
<td>Cell D</td>
</tr>
</table>
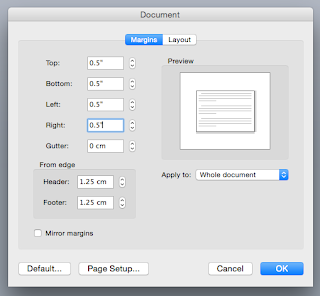
I am using C# to programmatically create a word document (Office 16.0 Interop). In the header section of the document I added a table of which one cell contains a picture. However, I can't get the picture to align to the right within the cell. It is left aligned by default (as it should be). The alignment options let you define the placement of text within a cell on the horizontal axis and on the vertical axis. Select a cell, row, column, or a range. On the Home tab, select Align.
Try it Yourself »More 'Try it Yourself' examples below.
Definition and Usage
The <td> tag defines a standard data cell in an HTML table.
An HTML table has two kinds of cells:
- Header cells - contains header information (created with the <th> element)
- Data cells - contains data (created with the
<td>element)
Word Table Cell Vertical Alignment Tool
The text in <td> elements are regular and left-aligned by default.
The text in <th> elements are bold and centered by default.
Browser Support
| Element | |||||
|---|---|---|---|---|---|
| <td> | Yes | Yes | Yes | Yes | Yes |
Attributes
| Attribute | Value | Description |
|---|---|---|
| colspan | number | Specifies the number of columns a cell should span |
| headers | header_id | Specifies one or more header cells a cell is related to |
| rowspan | number | Sets the number of rows a cell should span |
Global Attributes
The <td> tag also supports the Global Attributes in HTML.
Event Attributes

The <td> tag also supports the Event Attributes in HTML.
More Examples
Example
How to align content inside <td> (with CSS):

<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Example
How to add background-color to table cell (with CSS):
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Example
How to set the height of a table cell (with CSS):
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Example
How to specify no word-wrapping in table cell (with CSS):
<tr>
<th>Poem</th>
</tr>
<tr>
<td>Never increase, beyond what is necessary, the number of entities required to explain anything</td>
</tr>
</table>
 Try it Yourself »
Try it Yourself »Example
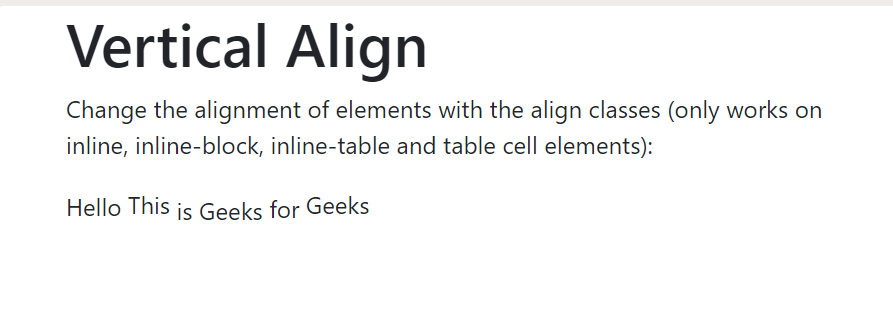
How to vertical align content inside <td> (with CSS):
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Example
How to set the width of a table cell (with CSS):
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Word Table Cell Vertical Alignment Definition
Try it Yourself »Example
How to create table headers:
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
</tr>
<tr>
<td>John Doe</td>
<td>john.doe@example.com</td>
<td>123-45-678</td>
</tr>
</table>
Example
How to create a table with a caption:
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Example
How to define table cells that span more than one row or one column:
<tr>
<th>Name</th>
<th>Email</th>
<th colspan='2'>Phone</th>
</tr>
<tr>
<td>John Doe</td>
<td>john.doe@example.com</td>
<td>123-45-678</td>
<td>212-00-546</td>
</tr>
</table>
Related Pages
HTML tutorial: HTML Tables
HTML DOM reference: TableData Object
CSS Tutorial: Styling Tables
Word Table Cell Vertical Alignment Worksheet
Default CSS Settings
Most browsers will display the <td> element with the following default values:

Html Table Vertical Align
display: table-cell;
vertical-align: inherit;
}
Tables are a powerful formatting tool used in many Word documents. Often it is necessary to center information within the cells of a table. There are two ways to center information: horizontally and vertically.
Horizontal centering is quite simple. All you need to do is position the insertion point somewhere within the text and then click on the Center button on the Home tab of the ribbon or press Ctrl+E. Centering text vertically is almost as easy:
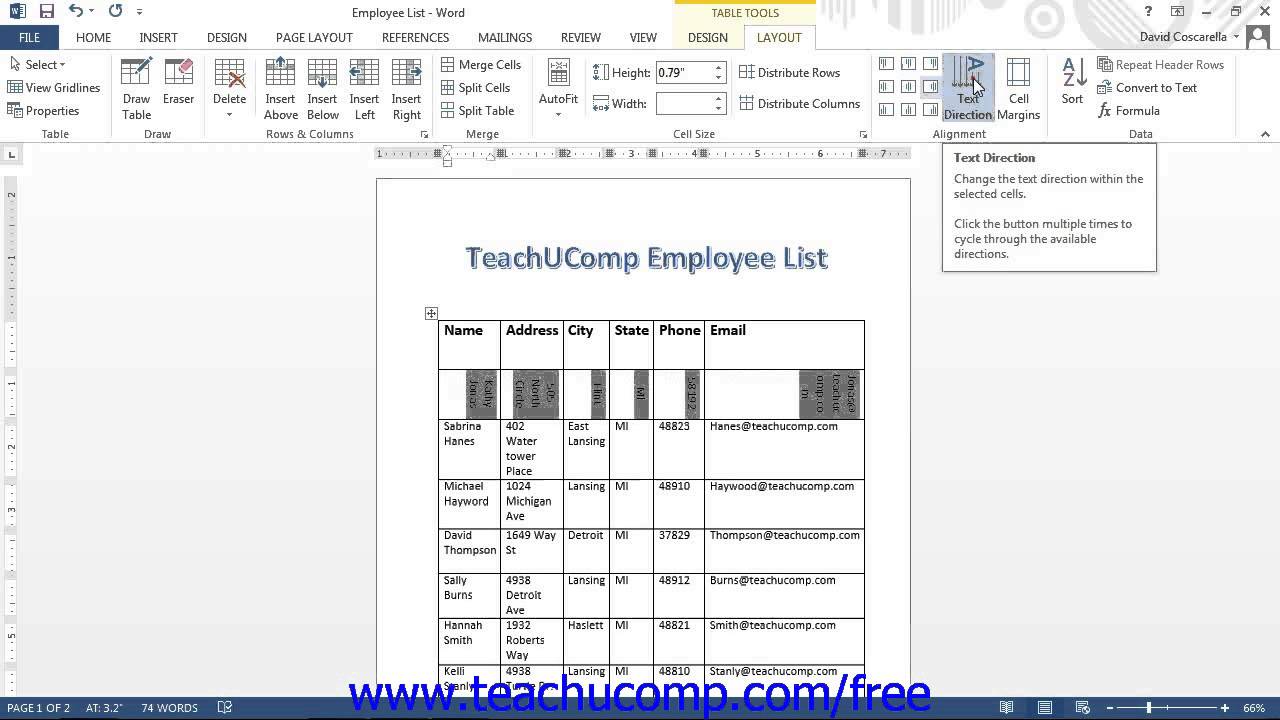
- Position the insertion point within the cell you want to vertically center.
- Display the Layout tab of the ribbon. (This tab is visible only after doing step 1.)
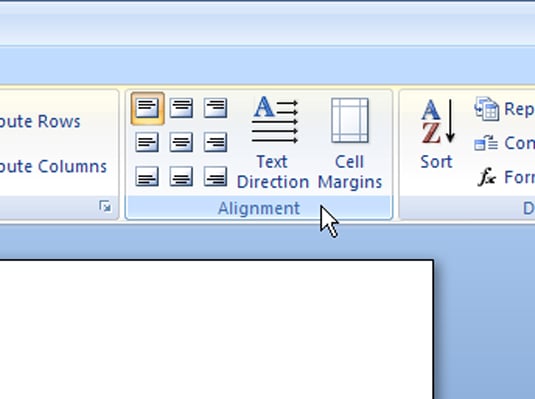
- In the Alignment group, click one of the three vertical centering tools. (See Figure 1.)
Figure 1. The vertical centering tools.
Word Table Cell Vertical Alignment Machine
You should note that vertical centering will not give the desired results if you have the paragraph formatting for the text set to anything except single spacing, with no space before or after the paragraph. This extra spacing before or after affects the centering in the same way that paragraph indents affect horizontal spacing.